|
今天要给大家带来的自定义可视化对象是——Chiclet Slicer,没错!这又是一个具有筛选功能的自定义可视化对象。 
Chiclet Slicer logo
Power BI Desktop中自带的切片器,做出来的切片器效果是这样的。

而用Chiclet Slicer做出来的切片器可以是这样的。

主要的差别在于Chiclet Slicer的切片器可以呈现出“图片按钮“,以及不同选择状态下按钮的颜色的多样性。
下面我们来简单的介绍这个自定义可视化对象应该如何使用。
首先是Chiclet Slicer需要的数据,Category、Values、Image。

如果你不打算在切片器中加入图片,那么就只需要将用于筛选的字段拖入Category中,即可生成对应切片器,然后即可进行颜色、格式等的编辑、调整。
如果你希望在切片器中加入图片,那么以上的三个字段就都必须拖入数据。
我选用的数据情景是销售数据,需要制成切片器的字段是“销售经理”,对数据进行拖拽,可以看到的是,如果Values字段不填入数据时,切片器中的图片是无法显示的。

我们将销售经理的序号拖入Values之后,就可以得到有图片的切片器啦。

(Values的用处我目前还没有探究出正确答案,PBI给出的官方案例中的Hints也没有对这列的用处进行解释,期待各位大神的解答)
关于Image字段,这个字段是需要放入图片的URL

图片的URL,因为我是直接从网上找的图片,就只需要右键点击图片,选择复制图片地址,再粘贴到Excel中。
如果你需要的图片在本地,那么就需要上传到网上,再获得图片的URL。具体可以上传到哪些网站,就看你掌握的资源和你的脑洞啦。偷偷讲一下,我一般都是上传到我个人的社交媒体网站,比如人人网,还可以上传到QQ空间、微博(记得去水印)等。不知道各位大神都是上传到什么地方来得到图片的URL。Chiclet Slicer中的图片不会因为删掉上传的图片而消失的。所以我一般都是上传之后获得图片地址,然后就删掉了。
下面我们对已得到的切片器进行美化编辑:
首先,介绍各个选项卡

General选项卡
Orientation(方向):用来选择按钮的排列方向,是vertical(垂直),或是horizontal(水平);
Columns:用来设置按钮的列数;
Multiple selection:打开开关之后该筛选器可以进行多选;
Forced selection:打开之后会使该切片器保持至少选择一个按钮的状态;

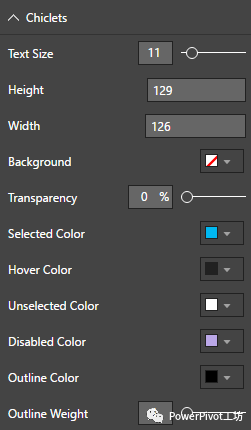
Chiclets选项卡
Text Size:控制按钮中文字的大小;
Height & Width:控制按钮的高度和宽度;
Selected Color:选中之后的按钮颜色;
Hover Color:鼠标放置在按钮上时按钮中文字会变成相应的颜色;
Unselected Color:未选中的按钮的颜色;
Outline Color:按钮的框线的颜色;
Outline Weight:按钮框线的粗细程度;

Image选项卡
Image Split:用于控制选项按钮中的图片大小,可填0-100之间的数字,填0时选项按钮中不显示图片,填100时选项按钮中不显示文字;
Stretch image:是否拉伸图片;
Bottom image:是否将图片置于底部;
以上是Chiclet Slicer选项卡的大致介绍。
下图是通过调整Chiclet Slicer选项按钮中的图片大小,按钮各种状态下的颜色以及边框颜色得到的效果。

以上,就是今天的全部分享内容。
另外,我在正文中一共提出了两个问题
1、 Chiclet Slicer中values字段的作用; 2、你有什么获取图片URL的方式?
欢迎大家积极踊跃留言评论。

*Power Pivot工坊原创文章,转载请注明出处。
想学习Power BI? 点击下方“阅读原文”可直达云课堂
延伸阅读: 萌新学Power BI - 走出Excel思维小胡同 萌新学Power BI - 动人的报表从美美的切片器开始 一张图看懂微软PowerBI系列组件 一张图看懂Power BI 架构 亮瞎双眼的PowerBI可视化图表 当Power BI 遇上洪灾 当Power BI 遇上欧冠决赛 当Power BI遇上条形码 当Power BI遇上Visio
| 


 /1
/1 